The long wait is over: after a number of delays, the BBC microbit has had its release today.
Most the following was written at the end of January 2016, and has been sat in draft form since then… so from today’s perspective it starts with a link to old news, but it is what it is:
Although the BBC have again delayed release of their Micro Bit programmable mini-computers, I’m sure that when these things eventually do roll out, the people receiving them will (or at least will have the opportunity to) find it to be an empowering bit of kit with which to make, explore, and interact.
Wavemaker Stoke were involved in the beta testing of the device last autumn. Ben McManus, speaking for Wavemaker, has said that they feel proud and privileged to have contributed to this exciting project as it finds its feet in creating new opportunities for young people to get making with code and hardware combined.
During that beta testing period, I was able to spend some time experimenting with a prototype of this feature-packed mini-computer system, and had a play with each of the three online code-editors currently available for it. For me, this was chance to find out a bit more about the Micro Bit (or is that micro:bit, or #BBCmicrobit perhaps?) and to see how far I could get with hacking code together for it in just a few days.
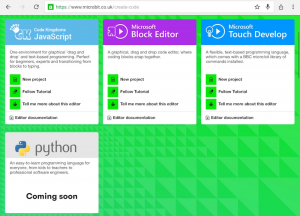
Of the three currently available ways to create code for the Microbit, two are from Microsoft (Block Editor, and Touch Develop), and the other is a JavaScript editor from Code Kingdoms. They are all web browser based and free to use.
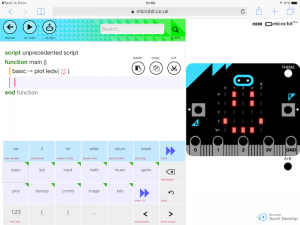
When the Code Kingdoms JavaScript editor is used on a desktop or laptop computer (I tried it in Chrome on OSX Yosemite), there are four display modes starting first with a colourful drag-and-drop view of code elements augmented by cartoonish icons; stepping then to a view of those building-blocks without the icons; thirdly to a view of the code blocks that is visually close to a plain-text view, but is still drag-and-drop as before; and finally to a plain-text editor showing the raw JavaScript syntax of the code. On a tablet there is a drag-the-blocks view only, but it seems to work pretty well (I tried it on an iPad mini 2).
For the whistle-stop way I approached this exploration, I found that being familiar with programming via JavaScript turned out to be a hindering factor for me: mostly because the editor is only able to support syntax in the raw text, which is also available in the block-based views. For example, my attempt to build upon the “Worst. Snake. Ever.” example was doomed from the moment I decided to use an Array of values…
The great thing about all three available editors is that you can try them out now – you don’t need a Microbit to create programs that could run on one! In each of the editors, the ‘Run’ option will send your code to an on-screen simulation of the device. Go give it a try; and if you’d like help, then just ask!
About the Micro:Bit device: On one side of the device are two buttons, labelled A and B, and 25 LEDs arranged in a 5-by-5 square. Along one edge are electrical contact points for connecting the palm-sized computer system to external stuff; five of these are big enough to use crocodile-clips on (labelled 1, 2, 3, 3v, GND), but in between these are 20 more ‘pins’ with an impressive list of capabilities. One imagines that some sort of docking accessory will be available in the near future for more practical connectivity through these pins. There is also a low energy Bluetooth transceiver, a magnetometer (think digital compass), and an XYZ accelerometer (sensors for motion / position in three-dimensions). The reset button stops the Micro Bit and has triggers it to run the program loaded into it from the start.
Code Experiment 1: Tilt Thing
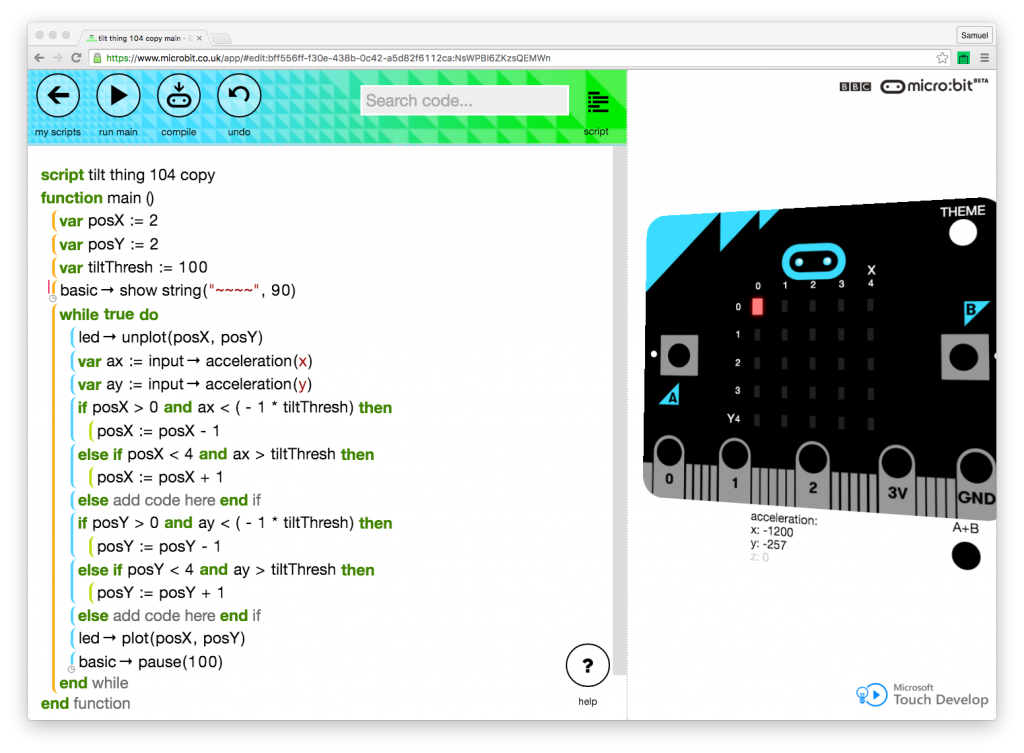
In the script I called “Tilt Thing” my aim was to light just one LED at a time, and to change which one by tilting the Microbit; code was made to read the X and Y accelerometer data and compare the values to a “tilt threshold”. If the Microbit is tilted further the threshold, then the position data value in the program is updated to move in the direction of the tilt. The threshold value was adjusted by experimentation to find a number which gave an enjoyable level of interaction – it is worth noting the most pleasing data value for interaction was different for the onscreen simulator compared to on the thing itself.
The video shows Tilt Thing 104 running on the Microbit prototype (rest button on back of the device is used to re-start the program), and the code itself for this program can be seen in the image below. Note that I have deliberately condensed the code to fit the whole program into view here…
… Stream lining the code for this program included removing any comments, which is a bit sad because comments in this editor is one of its features that I most love:
Being able to use markdown syntax inside code comments is great! I’m starting to very much enjoy Microsoft Touch Develop for the #microbit
— Samuel Freeman (@SamuelFreeman) December 5, 2015
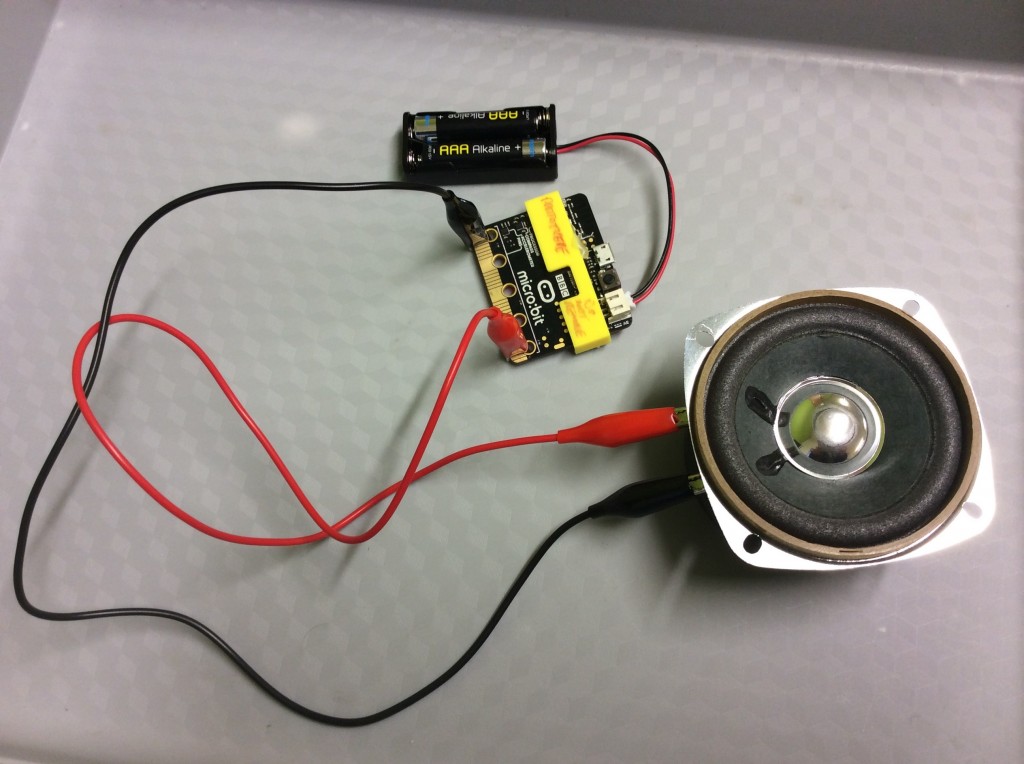
Code Experiment 2: Sound Making
I enjoy making things to make sound with, and I’m quite font of pixels as representations of sound-making-data, so thinking of the led matrix as a set of pixels (and armed with my tilt thing code for pointing to a pixel of choice) I made a “5 step 5 note sequencer”…
Code Experiment 3: sdfsys mircobeat 116 note sqncr
Just ask if you would like to try out any of this code – I can send it to you : )